Food At Home
Using UI/UX from conceptualization to product design
to create a Recipe Database App
The Concept
Food At Home is a multitool for home cooks to grow, organize, and manage their ever-changing kitchen. Chefs can keep track of how much is currently in their pantry, and explore our expansive Recipe Database for ideas on meals they can create just from what they already have. Running low? The ability to create custom Grocery Lists help manage a busy kitchen, automatically tracking when a recipe is used and knowing exactly how much to subtract from the Ingredient Pantry. This adaptive system can break down each ingredient into it’s macros, helping you know more about what’s in your kitchen, and your food. These three tools work together to provide efficiency, scalability, and extraordinary culinary experiences, At Home.
Initial Research
Over 36% of Americans cook on a daily basis. The percent of college-educated men cooking increased from 37.9% in 2003 to 51.9% in 2016, and since the pandemic of 2020 hit, Americans are both cooking and baking 54% and 46% more, respectively.
These statistics and the many more all point to the same idea:
people are spending more and more time in the kitchen.
Food At Home is aimed to ease friction for the average kitchen, so it’s important to learn about who’s cooking and what their needs are on a daily, weekly, or for whatever events they may need. 58% of SmartBrief subscribers said they think their cooking skills have improved during the pandemic, according to a recent reader poll in The Friday Feed, meaning that the respective pantries and refrigerators are also becoming grander and more elaborate. It can be hard for the average individual to keep track of in the midst of a chaotic week, and thus opens the opportunity for support from technology.
Furthermore, to help understand our user base, I sent out a preliminary survey to a group of adult volunteers to gather information on what the average home chef’s perspective is on their home kitchen. I created this survey using Google Forms, found here. I then posted this survey on the popular subreddit r/Cooking, where over 25 people submitted their preferences. The last question of the form was to ask for any suggestions, pulling directly from the userbase for what individuals think would be most beneficial to optimize their kitchen. Some notable responses were “the ability to import a grocery list to a food-delivery app” and “the ability to see which of my recipes can be made from my current pantry”.
The approach is now two-pronged. Optimize the kitchen as it stands, and open the door for new learning and cooking opportunities. Born from this comes the three organic user flows we landed upon, described further below.
Key Elements and Goals
Dynamic Ingredient Pantry
This adaptive pantry management system allows for you to keep track of not only what you’re eating, giving statistics on all the important micronutrients and macros from each of your favorite ingredients, but how much is in your kitchen, working with the Recipe Database and Grocery Lists to ensure you always have enough of what you need.
Expansive Recipe Database
This collection of recipes not only spreads across meal types, diet plans, and any custom restrictions/tags, but allows you to filter to exactly what you can make, as you can make it. A tag system allows you to see Recipes for whatever timeframe, cooking method, or dietary umbrella you’d like, and custom labels allow you to create your own lists over time. If that wasn’t enough, you can also add your own recipes to ensure you can make your new favorite dish over and over again.
Customizable Integrated Grocery Lists
Grocery shopping is made easy with these straightforward, handy lists that can collect information from your current pantry levels to let you know exactly what you need when you run to the store. Furthermore, Food At Home allows you to cross-reference recipes with your pantry to create a list of what to buy before cooking up a storm, saving you from any last minute panic during that next big cook-off.
Identifying Users
Food At Home caters to the average young chef, maybe a new family learning to feed another mouth at the table or a blossoming grill master trying to feed the oncoming horde at the next barbecue. From young teens learning to cook their traditional family dinners, to Grandma’s trying to share their time-tested chocolate chip cookie recipes, anyone looking to spend some time in the kitchen could become more efficient, more organized, and most of all more inspired by the resources provided.
A huge problem across home cooks comes down to food waste and ingredient management. The age-old problem of using your produce at a stable steady rate, as to finish the ingredients before the wilting, wrinkling, or browning of any groceries throughout the week. Restaurants fail primarily due to mishandled costs, and managing your revenue begins with managing your inventory. The same applies in a home kitchen; maximizing efficiency reduces cost and food waste, and knowing what you can cook in your home can even realize more opportunities for meals that may not be so apparent. User needs followed the organic path of the grocery cycle itself - from collecting and managing ingredients, to cooking new and exciting recipes on the regular, right back to purchasing more groceries with our convenient lists.
The average user would likely be a young homemaker trying to keep tabs on their kitchen through their busy lives. Soccer moms with kids or health and fitness influencers, those looking to learn new recipes and grow as chefs would be a target audience for this system, as it would allow for scalability as the amount of beloved recipes grows. Anyone who hosts large events like Fourth of July barbecues or Thanksgiving dinner would find utility in the ability to manage grocery lists and check the fridge inventory from anywhere. Food At Home finds its’ users in foodies across demographics, but thrives in the standard American home, allowing for cohesion between the whole house and efficiency across the routine.
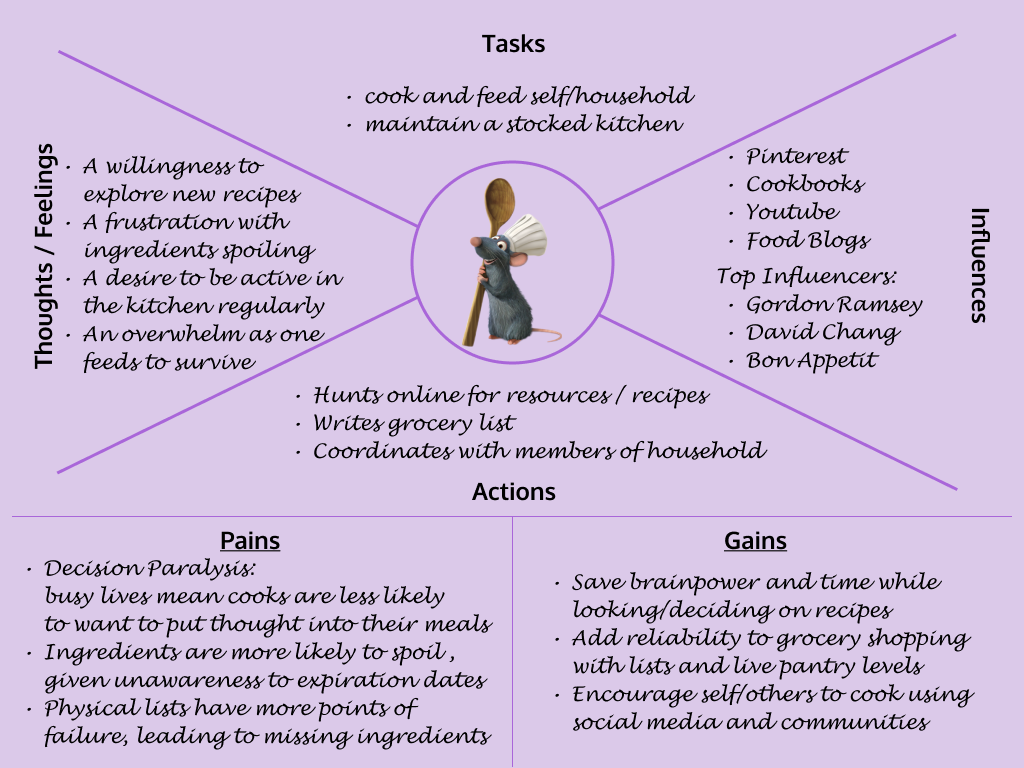
Empathy Map
A key component in designing an app like this is to really understand the individual who would most use and benefit from this tool. Pictured left is an empathy map I created using data from the preliminary survey, showcasing what the average home cook sees, hears, thinks, and does, as well as general pain points and nice-to-haves for their kitchen.
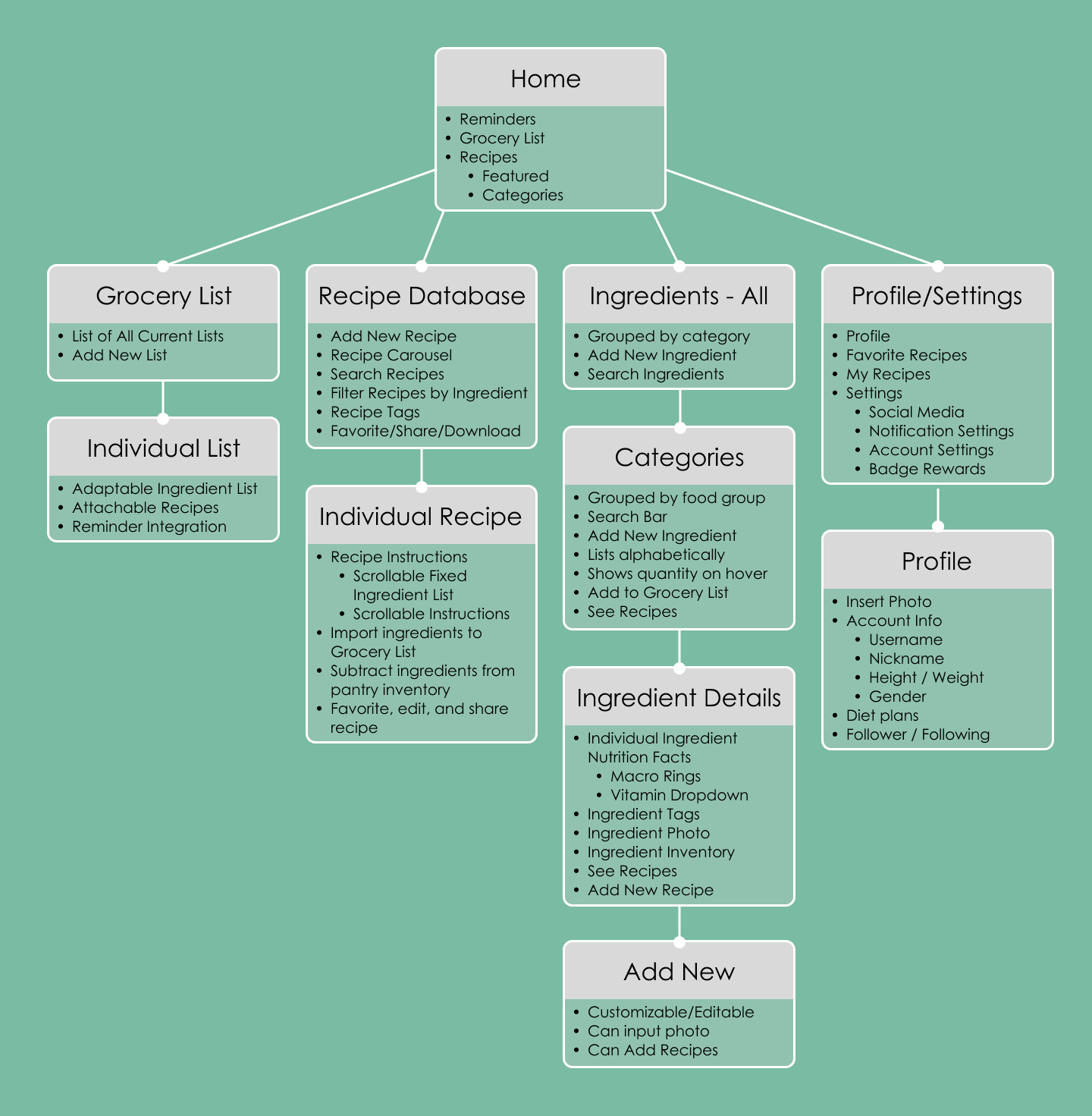
Breaking Down User Flows
Recipe Database
The Recipe Database starts at a general carousel of available recipes, but naturally flows into an individual recipe card as users discover what they would like to create. There are also ways to navigate only to recipes that fit a specific tag, dietary restriction, or mood based on the filters set.
Grocery List
The Grocery Lists are a straightforward collection of pages that first show all available lists then narrow down to a specific grocery list tailored from any recipe, created for any event, or automatically populated with ingredients as they run out.
Ingredients
The Ingredient Pantry is the most elaborate of all the collections as it diverts users over any category of produce or basic staples they may look for. The pages for individual ingredients can lead users back to related recipes, and they can even add new ingredients for any homemade basics.
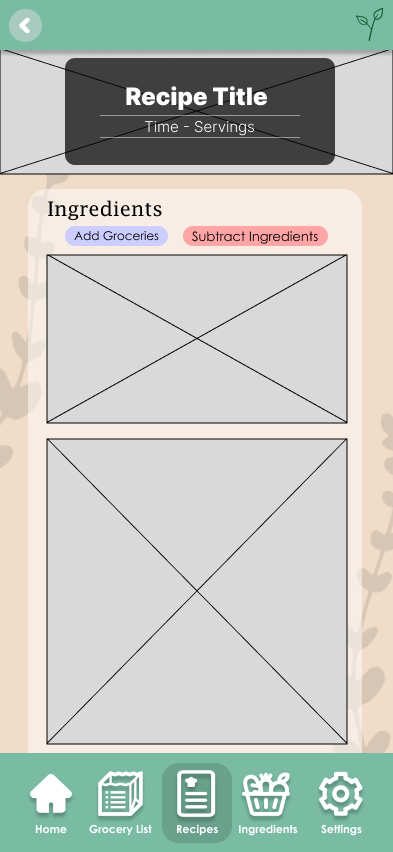
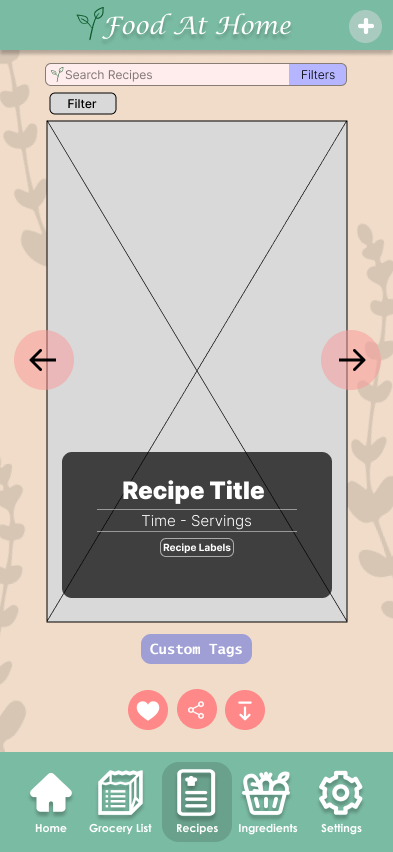
Wireframing
After deciding on the hierarchy, I went to work wireframing the design and potential features to think about. Pictured here are a few of the key pages in progress:
Designing the Components
After deciding on the hierarchy, the next step was to think about the aesthetic and the iconography of the app. I decided to follow a welcoming, pastel palette that featured a lot of green and simple natural organic shapes, with plants and produce alike. I wanted it to feel approachable to a majority of families, as well as warm, comforting and familiar.
First Iteration Breakdown
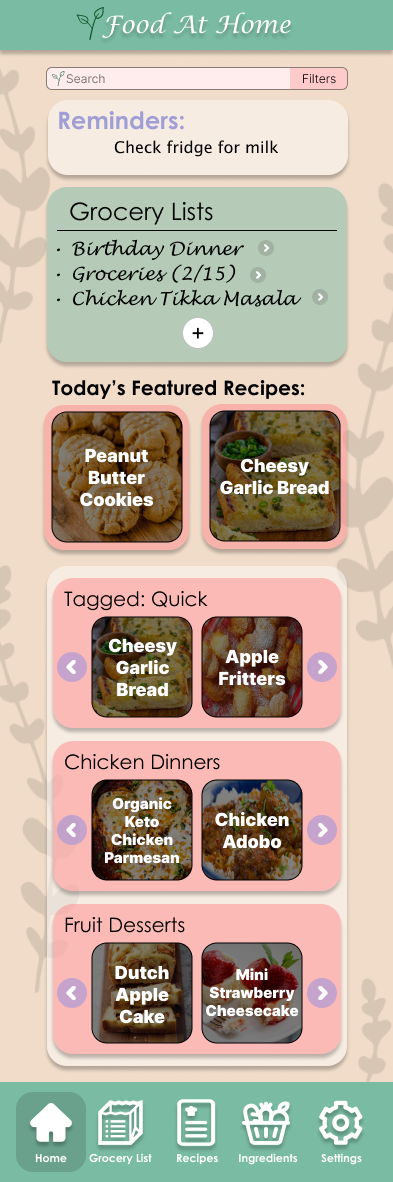
Home Page & Features
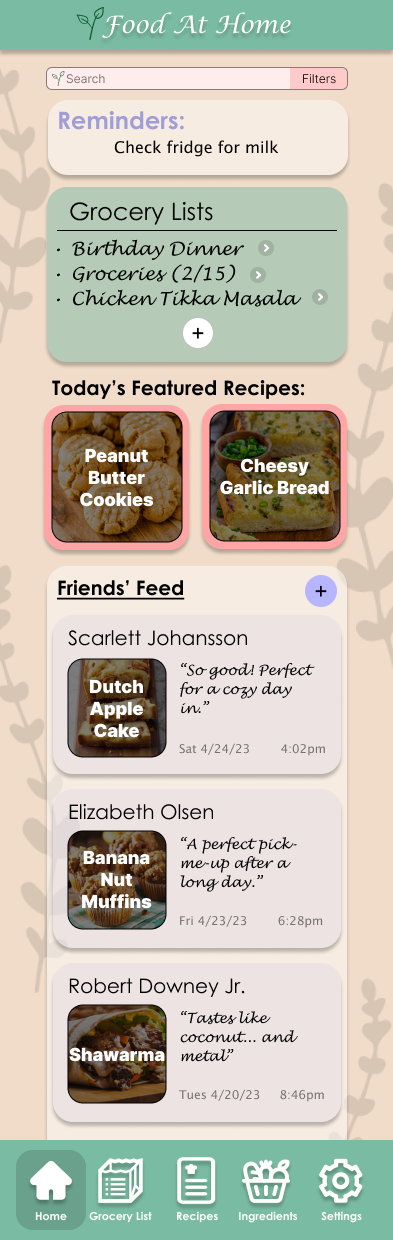
The Home Page showcases the main features of Food At Home. First, a Search bar scans any keywords, so whether you’re looking for a specific ingredient to check to calories or hunting for vegan options you can find what you need. A quick reminders bar helps users know exactly what they’re forgetting, getting thoughts out of their head and into a useful location. Grocery Lists are easy to grab when popping into the store, making shopping easy. The section titled Today’s Featured Recipes will present two recipes that users can make given the ingredients they currently have in their kitchen, while the white box below holds carousels for tags, topics, and categories of recipes to fit any fleeting craving. These carousels will change daily, to keep your meal plan varied and maybe even spontaneous.
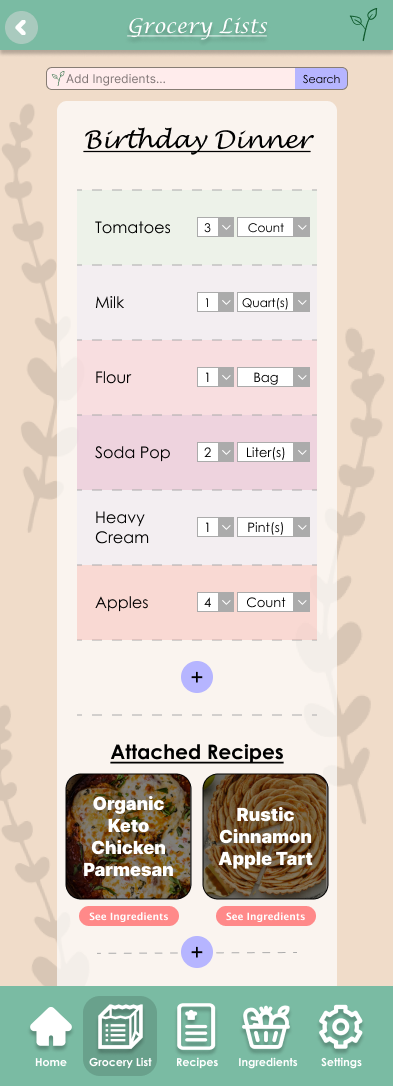
Grocery Lists
Serving a more handwritten and homey aesthetic, these grocery lists are meant to keep you on track when you walk into your supermarket. The ability to add recipes to grocery lists allows you to be cohesive, whether that be planning for an event with one big haul or keeping your meal plan in mind by stocking your pantry beforehand.
Some design choices I’d like to draw attention to is the light color filter on each ingredient that matches the category of produce it belongs to, as well as the handwritten, more personal font choice for the list titles.
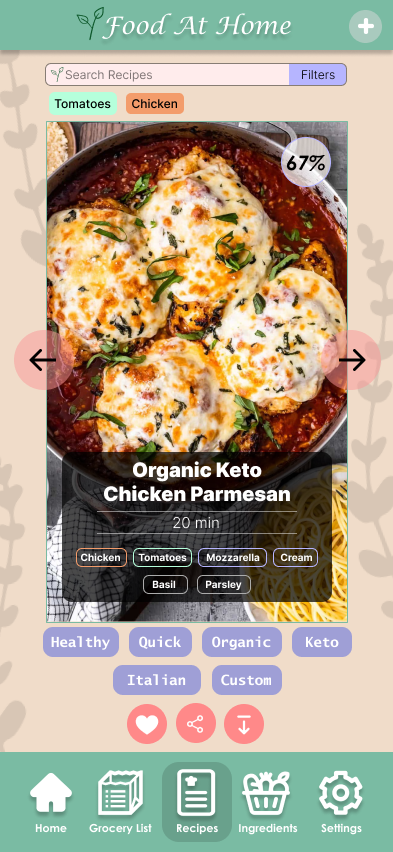
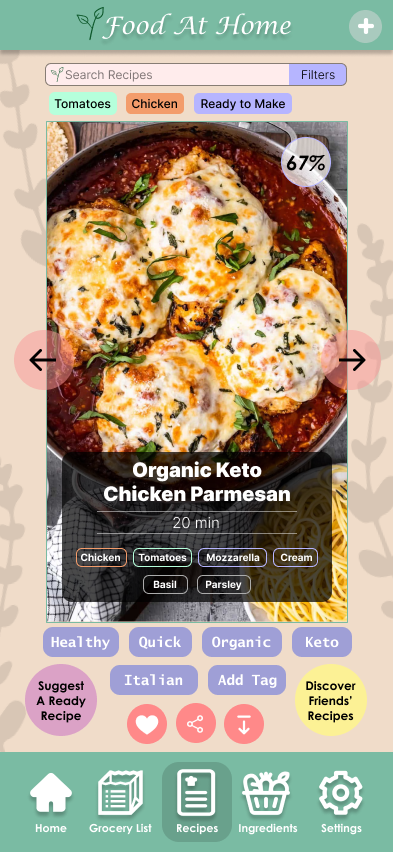
Recipes
First, the Recipe page will entice users with currently available recipes, separating ingredients into “preferred” and “necessary” based on user preference and presenting the recipes that can be made, right now at home. A percentage in the corner will show you what proportion of ingredients you currently have stocked, as the title card will showcase the recipe details including how long the recipe will take and what main ingredients are inside. Below this carousel, you can see the tags associated with the shown recipe, which categorizes the database based on user-input or automatically generated characteristics such as cuisine, dietary restrictions, meal types, and any other qualifiers you can think of.
A search bar at the top can filter recipes by whichever ingredients your family is craving that night, or any custom tags you may set. Below the tags, there are options to favorite, share, and download any recipe.
On the Individual Recipe pages, end users will have the ability not only to open and follow this recipe, but add any missing ingredients to their Grocery Lists or subtract them from their existing Pantry levels.
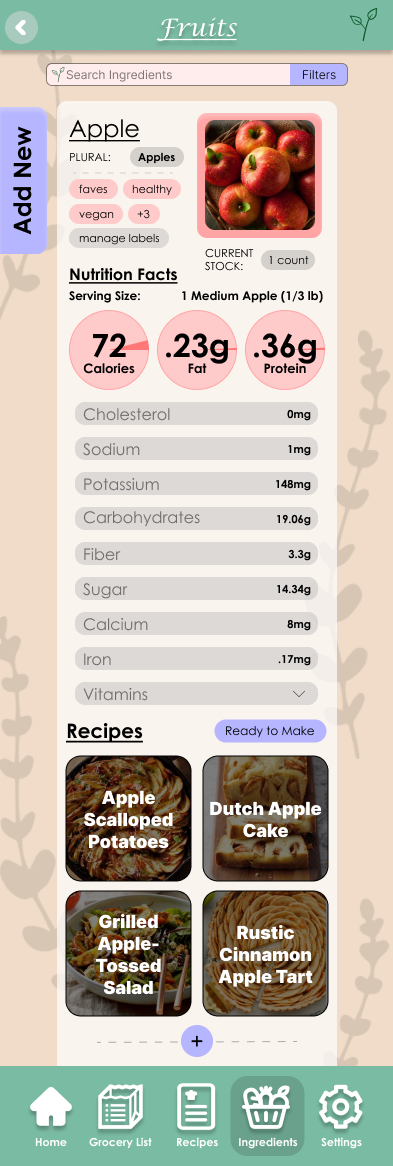
Ingredients
The heart of the app, the Ingredients tab breaks up the pantry into basic supermarket categories/food groups. A deeper dive into the section lists each ingredient, with a hover over the image to show current inventory levels and easy access buttons to see related recipes or add the item to any existing grocery lists.
Furthermore, each ingredient themselves holds a lot of information. The health-conscious can see their daily macros for the big three statistics within aesthetic rings that visually emphasize the percent daily values, as well as the amount of each nutrient individually, right down to the vitamin percentages. Custom ingredient additions ensure nothing is left out.
Settings / Profile
Every app comes with their own specific settings and preferences. Food At Home delivers these in a spacious, visually appealing and familiar format, showing both your individual health numbers and information, and your specific account information such as email and phone number. A handle and follower/following system promotes a social aspect to the app, where users can see new recipes posted by others and save them to their own collections. Furthermore, users can also select any dietary restrictions they may have, for more helpful and appealing recipe suggestions.
Version 2: New Features and Edits
The next phase of development came with a lot of user input and feedback. Using task analysis, I gave participants the tasks of adding an ingredient, finding a “ready recipe” to make given set ingredients, and create a grocery list. I also asked for any additional feedback, suggestions, or gripes users may have with the prototype. Here are some of the changes that I implemented:
A “Ready to Make” filter, applicable to recipes with all ingredients currently stocked, so you can quickly find your next meal
A filter on the Ingredient Recipe section that showcases the Ready Recipes, in case you’re looking for a quick fix for your craving
A quick randomizer for discovering recipes, either from completely Ready Recipes or pulling from your friends’ recipes
A social feed that allows for friends to share what recipes they’ve been making, with an option to post foodie pics (because camera eats first!)
A more intuitive ingredient display, showcasing the buy/expiration dates so you can stay on top of your pantry for your next grocery trip
Final Design and Takeaways
A home cook has a lot to think about in their day to day functions. Food At Home works to relieve some of that excess mental effort by giving chefs an easy to use, functional, and explorative app that can function with the homemaking system they currently have in place. This design focused on the individual processes as a home cook would approach them, and packaged it in a familiar, welcoming, and family-friendly format that’s both clean and approachable. As time goes on, I hope to iterate on this design and possibly flesh out even more ideas to help a burgeoning young adult trying to make feeding themselves a more accessible and relaxing experience on the regular.